クールなELEMENTORボタンエフェクト

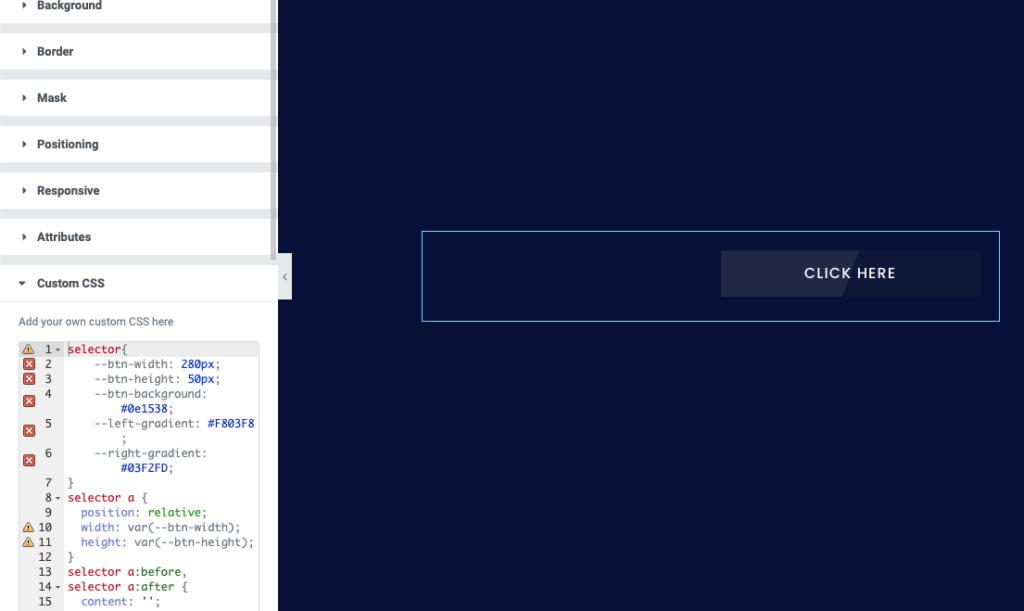
設定はとても簡単。ボタンを作成してAdvanced>Custom CSSから下記CSSコードを挿入するだけです。
selector{
--btn-width: 280px;
--btn-height: 50px;
--btn-background: #0e1538;
--left-gradient: #F803F8;
--right-gradient: #03F2FD;
}
selector a {
position: relative;
width: var(--btn-width);
height: var(--btn-height);
}
selector a:before,
selector a:after {
content: '';
position: absolute;
inset: 0;
transition: 0.5s;
}
selector a:nth-child(1):before,
selector a:nth-child(1):after {
background: linear-gradient(45deg,var(--left-gradient),var(--btn-background),var(--btn-background),var(--right-gradient));
}
selector a:hover:before {
inset: -3px;
}
selector a:hover:after {
inset: -3px;
filter: blur(10px);
}
selector a span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--btn-background);
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
btn-background, left-gradient, right-gradientを変更すれば好みの色に変更可能です。
さらに下記コードを使用すればボタンの背景にガラス反射効果をを与えることができます。
/*Glass Shine Effect*/
selector a span::before {
content: '';
position: absolute;
top: 0;
left: -50%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.075);
transform: skew(160deg);
}
サイバーイメージなWEBデザインに使えるテクニックだと思います。