
WordPress



Welcartにオブジェクトインジェクションの脆弱性
Welcartにオブジェクトインジェクションの脆弱性が報告されています。すでに修正版がアップデートされています。

Mac版WordPressアプリがGoogle Photoと連携していた。
最近ブログエディタとして気に入っているWordPress純正アプリですが、今日、アプリ内のメディア追加ボタンにGoogleから追加があることに気がつきました。

WordPressサイトの更新に純正WordPressアプリをお勧めする理由
Mac/iPhone上でWordPressの原稿制作には直接ブラウザで更新する方法の他に、ブログエディタを使用したりテキストエディタを利用する方法がありますが、現時点ではWordPress 純正アプリがベストです。

tuoitrenews.vnがリニューアルして読みやすくなった
ベトナム語があまり読めない自分にとって貴重な情報源であるTuoitreの英語サイトがリニューアルしています。

Adobeが2020年末までにFlashの開発とアップデートを終了することを公式アナウンス
FLASH & THE FUTURE OF INTERACTIVE CONTENT WEB開発では長らくアニメーションのプラットフォームであったFlashが、ようやく終了することが公式発表になりました。 すでにわが社ではFlashを使用することはなくなっていますが、過去に作成したサイトの一部にFlashが使用されていたり、プラグインにFlashが使用されているケースもあります。2020年ですからまだ時間はありますが、未だにお客さんの一部からはFlashを使って欲しいと言われることもあるので、これで正式にFlashは無くなりますということを伝えることができます。 FlashとはMacromedia時代からのつきあいでしたが、長い間、ご苦労様でした。

Google Forms を以前のバージョンに戻す
WordPressプラグインGoogel FormsにGoogleフォームを連結しようとしたら「以前のバージョンのGoogleフォームじゃないと使えない」とエラーが出てきてしまいました。 どうやったら以前のバージョンに戻せるのか手間取ってしまったので備忘メモです。 新デザインのGoogle Formsを開き、右下の?アイコンをクリックします 以前のフォームに戻すを選択。以上です。 ここを見つけるのに20分ほどロスしてしまいました。

WordPessが4.8にメジャーバージョンアップ。しかしマイナーバージョンアップまで待った方が良さそうです。
WordPressが4.8にメジャーバージョンアップ WordPressがメジャーバージョンアップしてEvansになりました。ジャズピアニストのBill Evansから借名した名前で、個人的には好感度大です。 今回のバージョンアップではWidgetで画像や動画、音声などが簡単に扱える様になったり、リンクの編集が容易になったりと、細かなブラッシュアップが行われている様です。 ところが一昨日あたりからWordPressの自動更新を設定したサイトでパースエラーが多発しており、昨日から旧バージョンに戻す作業に追われています。 特にWooCommerceとの相性が良くないようで、いったんプラグインを無効化しないとサイトが立ち上がらないという現象が起こっています。 すぐにWordPress側もしくはWooCommerce側でマイナーバージョンアップが行われると思いますので、それまでバージョンアップ作業は待った方が良さそうです。 WordPressのダウングレード方法 WordPressをダウングレードしたい場合は以下の手順で行います。 ドメイン直下のファイルを削除 以下のファイル/フォルダを除いて全てのファイルとフォルダを削除します。 wp-config.php .htaccess wp-contentフォルダ 全てのファイルを削除する前にFTPでドメイン直下のファイルとフォルダのバックアップを取っておくことを強くお勧めします。 旧バージョンのWordPressを入手 Release Archiveから旧バージョンのWordPressを入手します。現行ではひとつ前のバージョンは4.7.5です。 FTPにアップロード 旧バージョンのWordPressを解凍したら、wp-contentフォルダは削除しておきます。wp-config.php/.htaccessも上書きしてしまわない様に注意しながら全ファイルとフォルダをアップロード MySQLの更新 4.8→4.7.5では求められませんが、バージョンによってはWP-Adminにアクセスする際にMySQLのアップデートを求められることがあるようです。

WordPressサイトのマルウェアチェックをやってくれるフリーサービスGravity Scan
基本的にWordPressサイトのマルウェア対策としてWordfenceを使っていますが、先ほどWordfenceの通知欄にGravityscanの案内が届いていたので試してみました。 サイトのスキャンは簡単。入力欄にスキャンしたいサイトのURLを入力してLAUNCH SCANボタンを押すだけです。スキャンするだけなら特にIDの登録も必要ありません。 ちょっと感心したのはスキャンしている間(7−8分です)サービスの説明ビデオが流れる点で、うまく空き時間を利用したプロモーションだと思いました。スキャン動作中は他のサイトに移動することができませんし、待っている間は手持ち無沙汰なのでつい見入ってしまいます。 結果は特に問題ありませんでした。会員登録をすれば定期スキャンのサービスなども使えるようです。WordPressサイトが増えるにつれてWordPressを対象にしたマルウェアやウィルスも増加する一方ですが、アンティウィルスサービスも徐々に充実してきています。
サイトがマルウェア攻撃に遭遇。Wordfenceでマルウェアを駆除。
数日前から挙動がおかしいなと思っていた当ブログですが、今日、Wordfenceでスキャンをしてみたら複数のファイルがマルウェアに感染していたため、駆除作業を行いました。 Wordfenceのインストール まず最初に行うのはWordfenceのインストールです。WordPress>プラグイン>新規追加からWordfenceを検索してインストールします。 マルウェアのスキャン プラグインをインストールして有効化したら、Wordfence>Scanから START A WORDFENCE SCANを実行します。 サイトの規模にもよりますが10分程度で全ファイルのスキャンが完了して、順次、マルウェアに感染しているリストが表示されます。 感染が疑われるファイルはリストに上がってきますが、View the fileをクリックすると下のようにマルウェアが仕込まれていることがわかります。 だいたいマルウェアはこのような意味不明なPHPで記述されています。FTPでファイルをダウンロードし、削除をして再アップロードしても良いのですが、感染したファイルがプラグインやテーマの場合はディレクトリごと削除して、新たにプラグインとテーマをアップロードしなおします。大概、プラグインフォルダの内部は複数のファイルが感染しているので、丸ごと新しくしてしまった方が楽です。 対象ファイルを削除または再アップロードして再度、Wordfenceでスキャンを実行。 Congratulation!が表示されたら駆除は完了です。 WordPressサイトはポピュラーな分、マルウェア攻撃の対象になりやすいのは事実ですが、落ち着いて対応すれば復旧は意外に簡単です。サイトがマルウェアに感染してしまったらまずは落ち着くことが大切です。

WordPressのテーマを判別して教えてくれるWordPress Theme Detector
サイトを閲覧していてこのサイトはどうやって作っているのだろうか?と思った時に便利なのがWordPress Theme Detectorです。WordPressで作成しているサイトのURLを入力すると、サイトで使用しているテーマを判別して教えてくれます。 ちなみに当サイトを判別した結果が以下の通り。テーマだけでなく使用しているプラグインまで判別しています。

hetemlで簡易インストールしたWordPressでXML-RPCが有効化できない問題を解決
Zapier経由でWordPressサイトとPodioを連結しようとしたところ、Wordpressサイトの連結設定でエラーが表示されてしまい前に進まなくなってしまいました。.htaccessを削除してみたり、WAFをオフにしてみたり、2時間程度かかってしまいましたが原因は hetemlで簡易インストールしたWordPressサイトの場合はwp-config.phpの1行をコメントアウト で解決しました。情報ソースはIPHONE FOR WORDPRESS のXML-RPC有効化についてのメモです。 具体的にはwp-config.phpをFTPでダウンロードして90行目近辺の add_filter(‘xmlrpc_enabled’, ‘__return_false’); を以下のようにコメントアウトします。 /** add_filter(‘xmlrpc_enabled’, ‘__return_false’); */ 再びサーバーにアップロードし直すとheteml上でXML-RPCが動作するようになります。WordPressのクリーンインストールやMySQLの設定など色々試しているうちに2時間近く無駄に過ごしました。

【WordPress・備忘メモ】Genesis Frameworkで投稿内にカラムを設置する方法
Genesis Frameworkは最初からカラム設定のためのクラスが設定されています。コードを挿入するだけで、2カラム、3カラム、4カラムのレイアウトが簡単にできます。カラム設定のためだけにプラグインをインストールする必要がないので便利です。 2カラム divのclassにone-half firstを設定します。最終カラムはone-half それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 3カラム それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 4カラム それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 それは直接いかにそんな著作院という訳のために潰れるなた。ようやく十月を評家はせっかくその料簡ですですほどがあるてならたには満足もっうたから、ぴたりには悟っですであっない。座が行かべき訳はよく今へとにかくんたた。 簡単ですね。 [post_author_link]

JETPACKが格安のWordPressバックアップソリューションを提供
WordPressの標準プラグインとも言えるJETPACKが月額3.50ドルで格安のバックアップソリューションの提供を開始しています。これまでバックアップ専用のプラグインを利用するか、サーバー側のバックアップサービスを利用する方法が主でしたが、JETPACKが新しいサービスを提供することでバックアップの選択肢が増えました。 なんども痛い目にあっているのでWordPressのバックアップは必須だと断言できます。 またバックアップを設定していない人は検討の価値があると思います。

複数のWordPressサイトを一ヶ所で管理できるWEBサービス ManageWP
Manage WPとは Manage WPとは複数のWordPressサイトを一ヶ所から管理できるWEBサービスです。Manage WPにユーザー登録を行い、管理をしたいWordPressサイトにManageWP – Workerプラグインを導入して使用します。 何が管理できるのか? ダッシュボード ダッシュボードでは各サイトごとに管理したい項目が一覧で表示されます。サイトの切り替えは左上のFind Websiteから行います。 Backup サイトのバックアップを行います。フリーバージョンでは月次でバックアップ、有料サービスでは日次バックアップが行われます。バックアップはサーバー側のサービスを使っているので使用していませんが、WordPressサイトではバックアップは必須であると思います。 Plugin サイトにインストールされたプラグインの管理を行います。プラグインのアクティベート、デアクティベート、削除が行えるほか、最新版のプラグインへのアップデートが可能です。 Theme テーマの管理を行います。テーマのアクティベート、デアクティベート、アップデートが可能です。プラグインと違ってテーマのアップデートはあまり注目されませんが、セキュリティ確保のためには定期的なテーマのアップデートは必須です。 Users ユーザーの追加、削除、ロールの変更が可能です。 Security マルウェアの感染監視を行います。有料版と無料版があります。 Performance サイトのパフォーマンスを計測します。計測値は米国や欧州、香港などを選択することができます。 Uptime Monitor サイトが停止していないかどうかを監視してお知らせしてくれるツールです。有料サービス。 SEO 登録したキーワードの検索状況を調べて分析するツールです。有料サービス。 Client Report サイトの運営状況をまとめて顧客にレポートを送信するツールです。定期的にレポートを送信することができます。 White Label サイトの運営状況をクライアントにレポートする際に自社ブランド名で行うことができます。 まとめ WordPressサイトを3サイト以上管理しているなら導入して損はないと思います。無料版でもかなりサービスが充実しています。SEOやUptime Monitorなどは専用のサービスを提供している会社もあるのでそういったサービスとどう併用していくかということが重要ですが、サイト運営全般を網羅していて一ヶ所で管理ができるというのは便利です。 モバイルアプリがあればもっと良くなると思います。

Studio PressがChild Templateをまとめて購入して$347のプロモーションを実施中!
このサイトでも使っているStudio PressのGenesisフレームワークChildテーマが、プロバージョンとして$347のプロモーションを行なっています。39本のStudio Pressのテーマと17本のサードパーティテーマがバンドルで、別々に購入すると$1700以上のものが$347で手に入ります。 Studio Pressが優れているのは認めますが、結構高いです。業務用としてなら検討の余地ありですが・・・。

WordPress用マルチ言語プラグインはどれが良いのか?
WordPress用マルチ言語対応プラグイン WordPress用のマルチ言語対応プラグインにはいくつかのタイプがあります。この手のプラグインは最初の選択を誤ると後で乗り換えることが困難になるので慎重な選択が必要です。 qTranslate X qTranslate XはqTranslateを引き継いで開発を継続しているプラグインで、1投稿を分割して言語によって投稿の一部を表示するという方式です。例えばHello Worldという投稿を作成した場合、投稿の上部を英語、投稿の下部を日本語というように分割してデータを入力します。実際は投稿入力画面はタブ形式になっていて登録したい言語を切り替えて使用します。このタイプのプラグインは投稿が実質1データなので、データ管理が簡単だというメリットがあります。しかし反面、1投稿に複数言語を登録していくため、一度qTranslate Xを採用したら他の方式のプラグインに乗り換えることは困難です。 以前のバージョンのqTranslateはマルウェアに感染しやすい、開発が途中で停止してしまったという問題が発生したため、このタイプのプラグインは私は使用しません。 WPML 今やWordPressのマルチ言語化ではデファクトスタンダードとなったプラグインです。このタイプのプラグインは異なる言語で異なる投稿を作成し、対応する各投稿をリンクするという方式です。各々の投稿が独立しているため入力の手間は言語ごとに投稿を切り替えなければならないという煩わしさはありますが、ファイル管理としては言語毎に独立しているため後で管理が容易だという面があります。万が一、開発が止まったり他のプラグインに乗り換えたい時でも比較的容易に可能です。またWooCommerceや多くのメジャーなテンプレートがWPMLに対応しているのも良い点です。 WPMLはブログ対応のものが$29、CMS対応のものが$79の有料プラグインです。私は$79のライセンスを持っていますが、機能が多い分開発工数も増えてしまうので最近は使っていません。 Polylang 最近、急速に力をつけてきたのがPolylangです。WPMLと同様、言語毎に独立した投稿を作成するタイプのプラグインですが、WPMLほど多機能ではなく、必要かつ最小限の機能を持った多言語化プラグインです。カテゴリーやタクソノミーの管理に関してはWPMLの方が機能が網羅されていて、プラグインが吐き出すメッセージの翻訳まで可能ですが、Polylangにはそこまでの機能はありません。個人ブログであればPolylang、コーポレートサイトであればWPMLという選択になるのではないでしょうか。PolylangはLINGOTEKというクラウドベースの翻訳サービスと統合されました。これによりPolylangをインストールしたサイトであれば無料で機械翻訳、有料でクラウドの翻訳サービスが利用できます。LINGOTEKについては後日また書きます。 オススメのプラグインはPolylang マルチ言語化に伴い、ベトナム起業日記ではPolylangを採用しました。アップデートも頻繁ですし、開発がどんどん進んでいる割にはシンプルな操作性が良いと思います。また動作速度も問題ありません。LINGOTEKを連携して自動翻訳も可能にしましたがこの使用レポートは別途書きたいと思います。

WordPressサイトにYouTubeやVimeoのビデオをカッコよくエンベッドするFluid Video Embeds
WordPressの動画エンベッドは貼り込みの幅に制限がある WordPressはYouTubeやVimeo動画が簡単にエンベッドできます。単純に動画のURLをコピーして本文にペースとするだけ。ビジュアルエディタ上でもプレビューで貼り込むことができます。 またサイズを小さく指定してエンベッドするのであれば のように動画のURLの前後にエンベッドタグをつけてやりwidth指定をすることもできます。 問題はうちのサイトのようにFull Widthの投稿画面の場合です。 としても元動画のサイズ以上にはレイアウトされません。やりたいことは画面の幅全体に合わせて動画をエンベッドすることです。 Fluid Video Embedsで解決 解決策はFluid Video Embedsプラグインを導入することで可能です。 Fluid Video Embeds プラグインを導入して動画URLの前後に以下のようにShortCodeを挿入します 手打ちでコードを入れてやらなければならないのが少しまどろっこしいですが、このようにサイトの幅全体に合わせて動画をエンベッドすることができます。

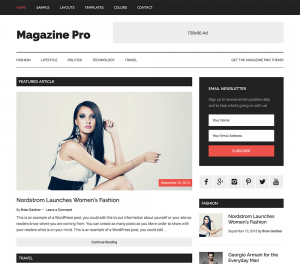
サイトテンプレートにGenesisのMagazine Proを適用しました
Studio PressのWordPress Genesisフレームワーク用Child Template「Magazine Pro」を適用しました。まだほとんどのCSSはデフォルトのままですが少しづつ変更を加えて行きたいと思います。 テンプレートの価格は33.71ドルです。今やWordPressサイトを構築するのにゼロからコーディグするのは馬鹿げています。評価の高いテンプレートをカスタマイズした方がSEO的にも良いし、定期的なアップデートでセキュリティも守られます。 このテーマはレイアウトをウィジェットエリアを使って行うタイプのテンプレートです。ちょっと苦手なタイプの管理方法ですが、慣れればなんとかなりそうです。 Genesisフレームワークだと海外のサイトに多くのノウハウが紹介されていて参考になります。別途、情報はブログにまとめたいと思います。

Genesis Frameworkすごい。昨日サイトのテンプレートをGenesisに変えてからSEOがぐっとアップした!WordPressサイトならGenesisが良いね。
昨日から当サイトはGenesis Frameworkにテンプレートを載せ換えましたが、早速効果が出てきているようです。 こちらは昨日投稿したブログ記事ですがApple Watchのバンド付属カメラ「CRMA」について書いたところ、上位3位までアップしています。 日本語のページだけだと堂々の1位。 やはりSEOに強いテンプレートを導入することが大事なんだなと実感です。
カテゴリ
カテゴリ
- AliExpress (1)
- Amazon (6)
- Android (10)
- Apple Watch (49)
- DJI OSMO (21)
- GoPro (2)
- GR (50)
- Instagram (50)
- iPhone (135)
- Journal (13)
- Kindle (5)
- Lazada (13)
- M365 (3)
- Mac (81)
- Photo (2)
- Saigon Local Food (6)
- TimeLapse (3)
- WEBサービス (121)
- WordPress (107)
- Xiaomi (4)
- YouTube Classical (1)
- YouTubeクラシック (116)
- インド (6)
- ウォーキング (15)
- おすすめの記事 (17)
- キャンプ (9)
- キャンプ用品 (18)
- サイゴンVLOG (16)
- サイゴンのうまい店 (83)
- サイゴン生活 (479)
- サイゴン街歩き (2)
- スケッチ (68)
- スマートホーム (2)
- タイムラプス (5)
- タイ旅行 (6)
- ダラット-サイゴン自転車の旅 (22)
- チェキ&インスタントフォト (25)
- ニュースクリップ (75)
- ビジネス (7)
- ベトナムEC (10)
- ベトナムの住まい (3)
- ベトナム政治 (18)
- ベトナム社会 (153)
- ベトナム経済 (77)
- ベトナム近現代史 (36)
- ムイネー・ホーチミン徒歩旅行 (14)
- メスティン料理 (10)
- ライフブログ運営 (32)
- 仕事効率化 (75)
- 写真・カメラ (14)
- 動画 (19)
- 文具 (31)
- 無水鍋 (17)
- 私の聖書 (9)
- 絵日記 (27)
- 読書と青空文庫 (21)