
WooCommerceに重大な脆弱性が発見
WooCommerceでSQLインジェクションの脆弱性が報告されています。すでにパッチがあてられ、最新バージョン5.1.1へのアップデートが強く推奨されています。

WooCommerceでSQLインジェクションの脆弱性が報告されています。すでにパッチがあてられ、最新バージョン5.1.1へのアップデートが強く推奨されています。

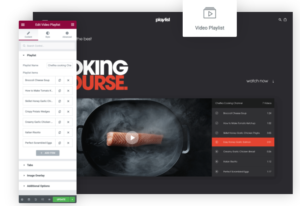
ELEMENTOR Pro版の3.3が出ました。ビデオプレイリストとホットスポットイメージの2つのウィジェットが加わり、WEB制作にさらに協力がツールが加わりました。


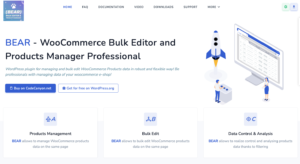
現在、ベトナムのECサイトの仕事をやっていて数百アイテム、SKUベースで数千アイテムの商品登録を行なっているのですが、プラグインBEARがかなり使い勝手が良くて省力化できました。

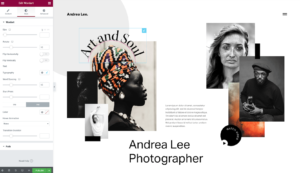
WordPressのビジュアルエディタとしてメジャーなELEMENTORですが3.2にバージョンアップして大幅に機能がアップしています。私の環境ではプラグインのコンフリクトが起こったのでバックアップ必須です。

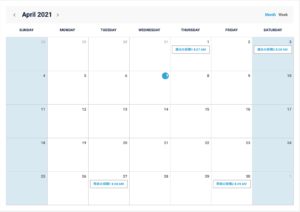
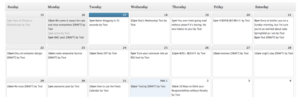
予約投稿をフロントエンドでカレンダー形式で表示させました。応用すればイベント、会議室予約、賃貸予約、セミナー、講義のコマ割りなど様々な用途にWordPressで開発可能です。コーディング知識は不要なので誰でもWEBアプリが作れてしまうところがすごいです。

プレスリリースのように、一般には非公開だがメディア関係者にのみ予約投稿を閲覧させるという機能をWordPress+ELEMENTORで実現させる方法です。有料プラグインのJetElementsを使用しています。

最近、欧米人や韓国人などの友人が増えたこともあり、運営しているブログを多言語化しました。Google翻訳の精度も高くなっているし、お手軽に多言語化ができるプラグインも増えて来たようなので調べてみました。

今年の目標は1日1回ブログを更新することですが、Editorial Calendarを使って投稿予定を簡単に管理することができます。

WordPressの開発プラットフォームであるElementorが2021年3月9日から新料金体系に移行することをアナウンスしています。現在$199/1000サイトのExpertプランは$999/1000となり、実質、大幅な値上げとなります。

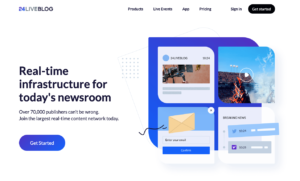
先日、ムイネーからホーチミンまで徒歩で旅行をした時、WordPressを使ってライブ配信のようなことをやってみたいと思いました。ライブブログを実現できるWEBサービスとプラグインを試してみましたのでレポートします。

現在運用しているWordPressサイトにGoogle純正のプラグインSite Kit by Googleを導入しました。これで各種Google関連のプラグインは不要になり、面倒な手作業での認証作業も不要となりました。

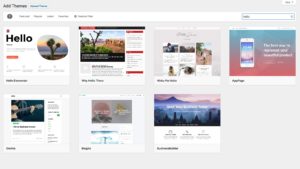
Elementorは純正テーマHello Themeをリリースしました。ロードスピードが速く、シンプルでミニマムなテーマとなっています。

先日、WordPress 5.0.0のリリース(現在は5.0.1)に伴い、当ブログもバージョンアップしましたが、その日からアクセス数が3〜4割程度少なくなってしまいました。

昨日、WordPressはメジャーアップデートを行い、5.0になりました。それに伴い、最大の変更点は従来のエディタがGutenbergエディタへと変更となっています。

どうもサードパーティ製のWordPress→Facebook自動投稿プラグインは評判が悪いものが多く、手が出しにくいのだが、こちらのプラグインはそこそこ高評価。 WP Facebook Auto Publish
Google Analyticsのデータ保持期間がEUの個人情報保護に関する法律施行に伴い、一律26ヶ月を限度とするように変更になっています。
Google Analyticsの過去情報を保持しておきたいなら下記の通り設置を変更する必要があります。

最近、サーバーを日本からベトナムに移動したのですが、メニューアイテムを追加して公開しても反映されません。試しに新規ポストを作成して保存しても、公開されずに予約公開になったままです。

WordPress4.9 Tiptonがリリースされました。
WordPress4.9がバージョンアップしてTiptonという名前で登場しました。今回はバージョン番号はメジャーバージョンアップです。

久しぶりにロリポップで運用しているWEBサーバーにアクセスしようとしてみたら、サイトは表示されているのにダッシュボード(xxxx.com/wp-admin/)に403 Errorが表示されてしまいました。

WordPressの次期エディタとして予定されているGutenberg(グーテンベルク)をローカル環境にインストールして試してみました。