
ELEMENTOR上で基本的なレイアウトを行うにはこれまでセクションを使用してきましたが、次期バージョンからはセクションは廃止されてフレックスボックスコンテナに変更されます。フレックスボックスコンテナを理解しないと作業ができなくなるので基本的な点を押さえました。
これまでのセクションによるレイアウト

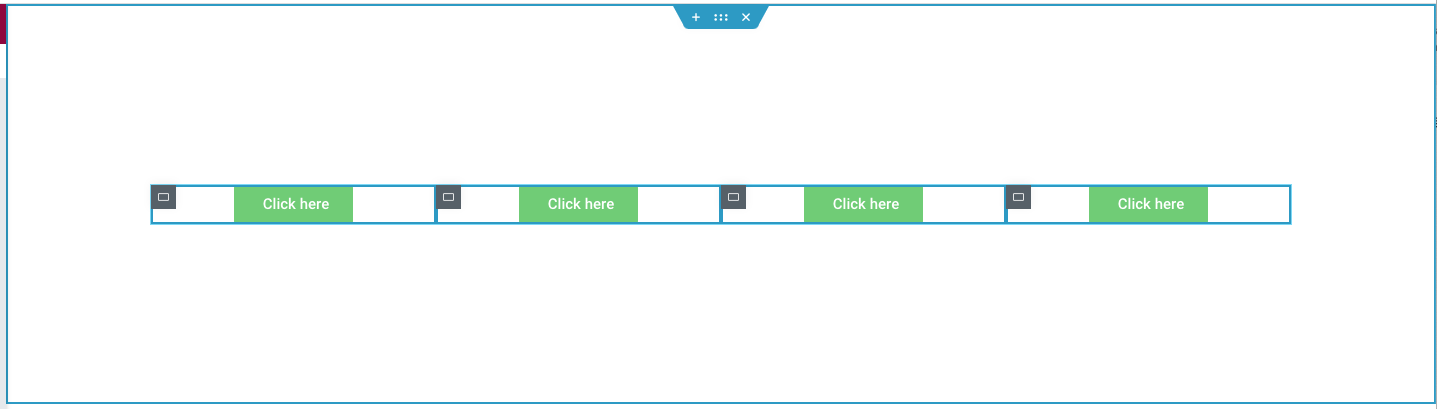
これまではELEMENTORでセクションを配置して各種レイアウトをおこなってきました。
上の例では高さ400pxの行を4つのカラムに分割し、その中にボタンを4つ配置したものです。
ELEMENTORでデザインを行うには基本中の基本でしたが、次期バージョンからはセクションは廃止されることになりました。
Experimentsからフレックスボックスコンテナをオンに

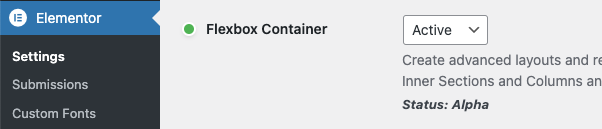
現行バージョンのELEMENTOR3.6.1ではELEMENTOR>Settings>Experimentsからフレックスボックスコンテナをオンにすることができます。

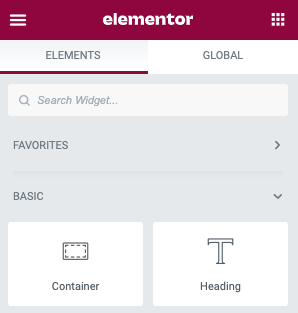
この状態でページ編集画面に移動すると、左サイドバーに新たにContainerというウィジェットが追加されています。

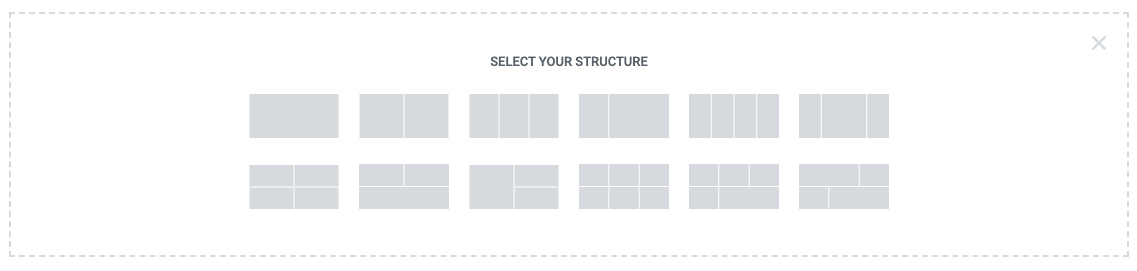
またページ編集画面からコンテナウィジェットをクリックすると12種類のレイアウトが選べるようになっています。
最初はこれらプリセットされたレイアウトを使用する方が簡単かもしれません。
フレックスボックスコンテナ内でのレイアウト配置

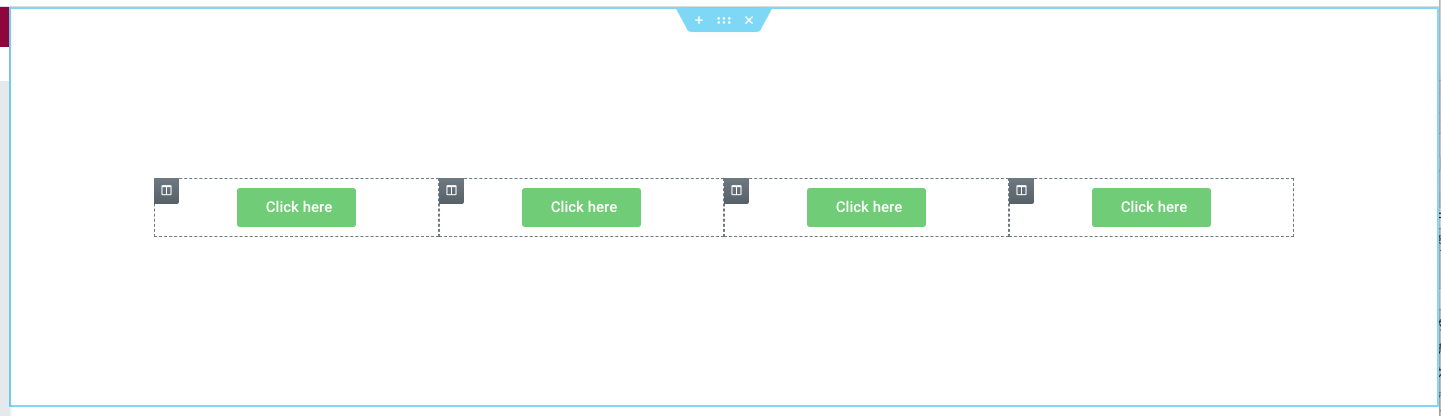
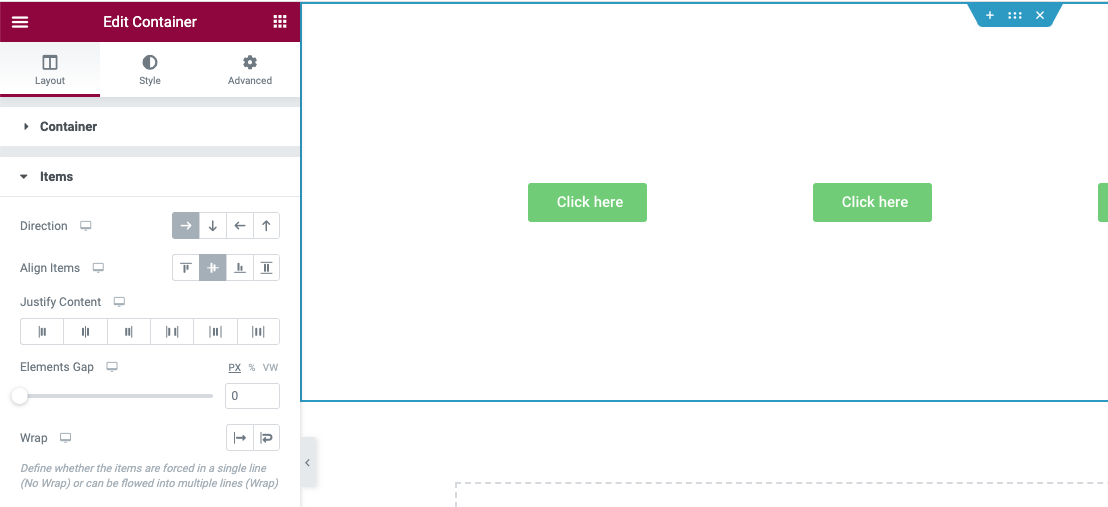
上記のセクションで作成したレイアウトをフレックスボックスコンテナを使ってレイアウトをしたものがこのサンプルです。

コンテナウィジェットのプロパティには新たにItemsという項目が追加されています。
レイアウトはこのプロパティを調整することで行います。
上のサンプルではDirection(アイテムの配列方向)は左から右へ、アイテムは中央揃えという設定を行い、これまでのセクションを使ったレイアウトと同じものとなっています。

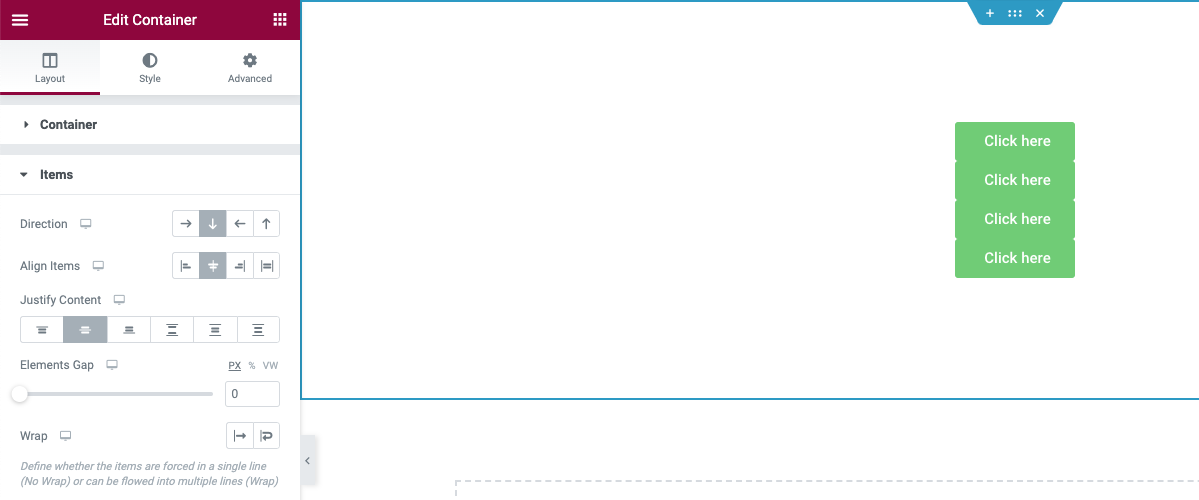
またプロパティをいじって、Directionは上から下へ、中央揃えで、ジャスティファイも中央とすると、プロパティの変更だけで上のように中央にボタンを集めたレイアウトに変更されます。
まとめ
これまで何年にもわたってセクションを使ったレイアウトに慣れてきたので、正直、フレックスボックスコンテナに慣れるまではしばらく時間がかかりそうです。
意図したWEBデザインをレイアウトするにはどのような設定を行えばよいのかがまだ直感的にわかっていませんが、これだけは慣れるしかありません。
反面、これまでのセクションではWEBデザインを優先させるために少しトリッキーな設定を行わなければならなかったケースもあり、フレックスコントロールボックスでより柔軟性の高いレイアウトができるものと期待しています。