昨年12月末のUpdateによりNotionでフローチャートをコードで記述できるようになったので試してみました。
Codeスニペットの挿入

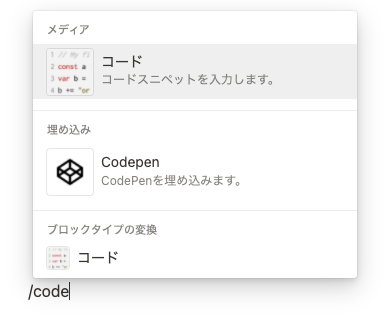
Notion上で /code と入力しコードスニペットを挿入します。
コードの記述
NotionがサポートするフローチャートのコードはMermaidです。今回初めてMermaidでコードを記述してみました。

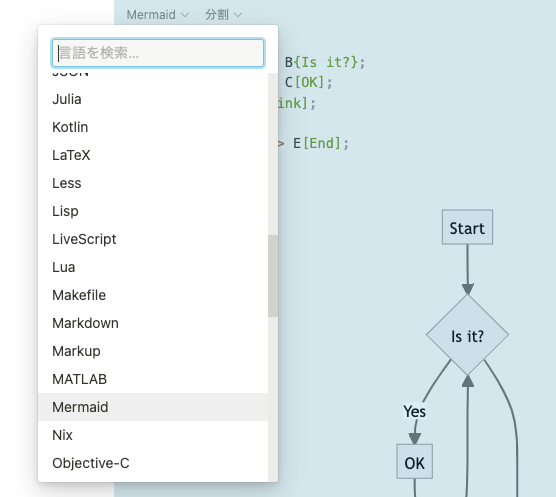
先ほどのコードスニペットの左上から言語選択のプルダウンを表示させ、Mermaidを選択します。
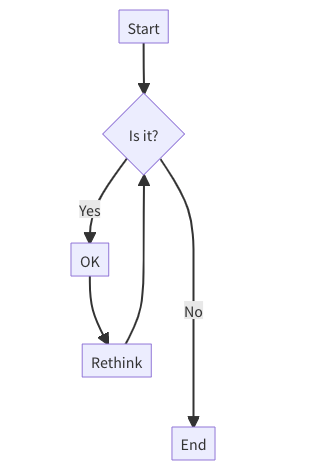
試しに下記のコードを挿入しました。
flowchart TD
A[Start]--> B{Is it?};
B-- Yes--> C[OK];
C--> D[Rethink];
D--> B;
B-- No----> E[End];そうすると下記のようなフローチャートが表示されます。

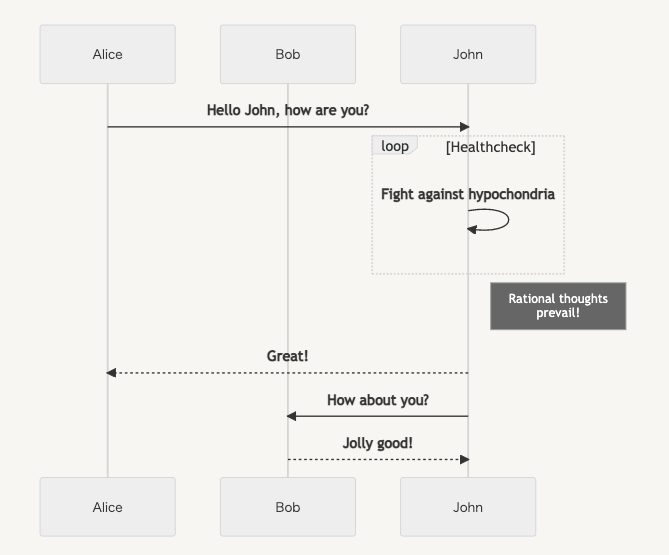
シーケンスダイアグラム
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!上記コードを記述すると下記のようなシーケンスダイアグラムを作成することができます。

Mermaidを習得する必要がある
上記のシーケンスダイアグラムをグラフィックツールを使って描画しようとすると30分近くはかかると思いますが、10行余りのコードを書くだけでこれだけのダイアグラムを生成・表示してくれるのは驚きです。
Notionでフローチャートを作成するためにはMermaidを習得する必要がありますが、こんなに簡単に描画できるのであれば本格的にMermaidを学習しても良いかなと思いました。