WEBデザインをする際、頭を悩ませるのはバックグラウンドをどう処理するかということです。私自身は白か薄いグレーを使うことが多いのですが、サイトの目的によっては未来的な背景やダークなイメージが必要な時があります。これらはそのような背景処理に使えるサイトです。
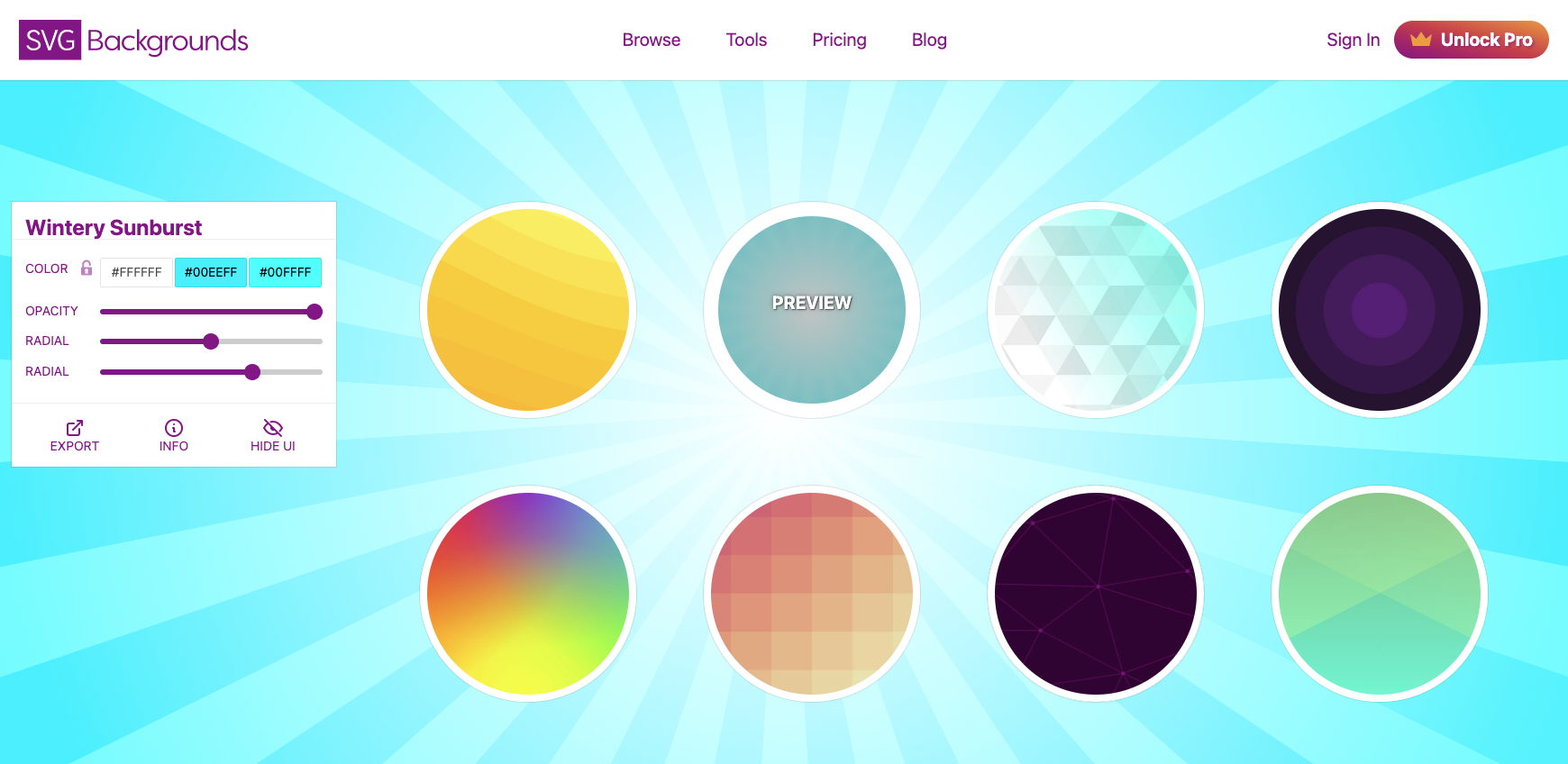
svgbackgrounds.com

バックグラウンドをSVGファイルを使って作成するためのイメージ集です。クリックするとプレビューが切り替わり、色や透明度も自在に変更することが可能です。
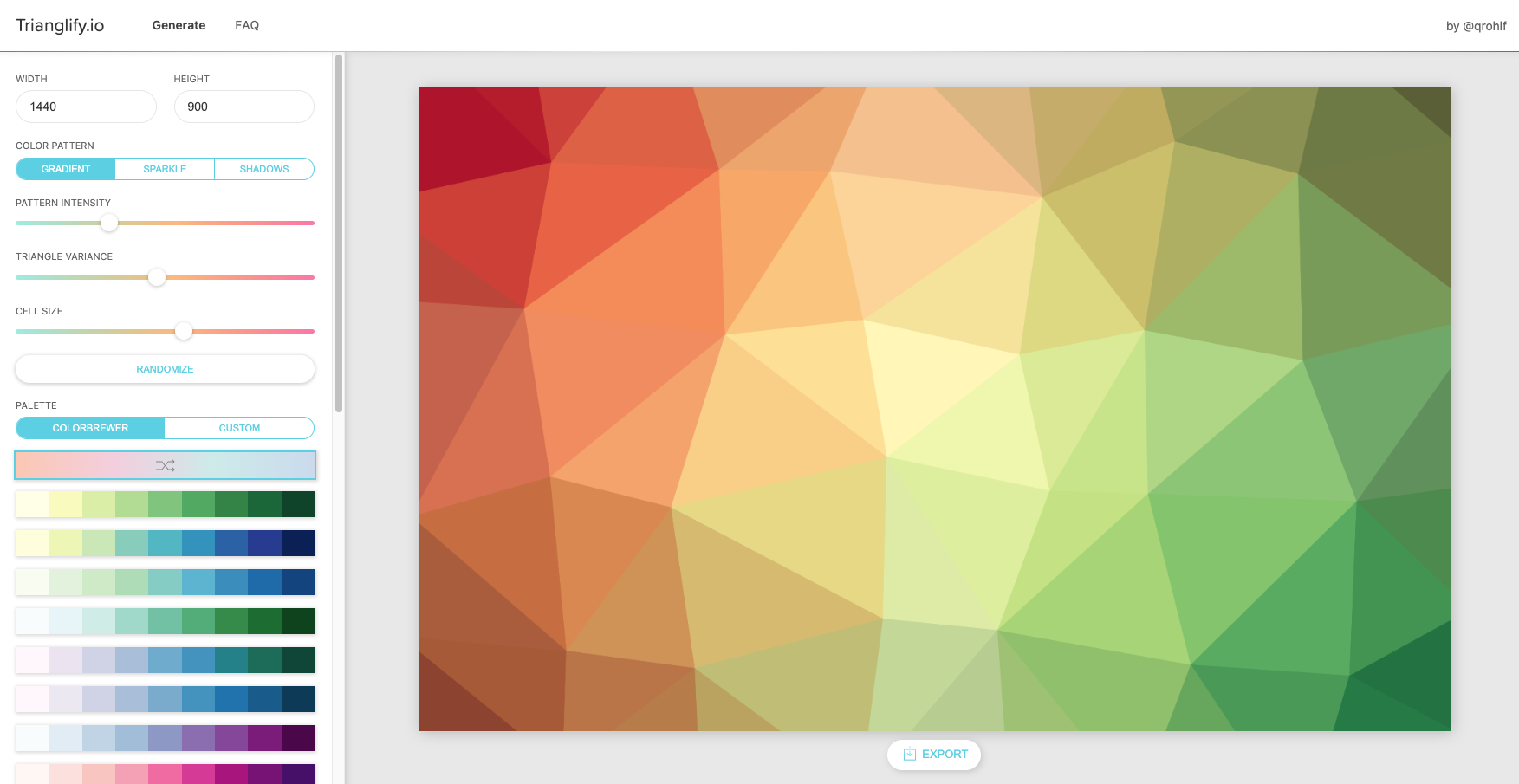
trianglify.io

ちょうどトライアングルを使ったサイトを作っている最中なのでこちらは大変参考になります。トライアングルバックグラウンドはここ数年人気があります。
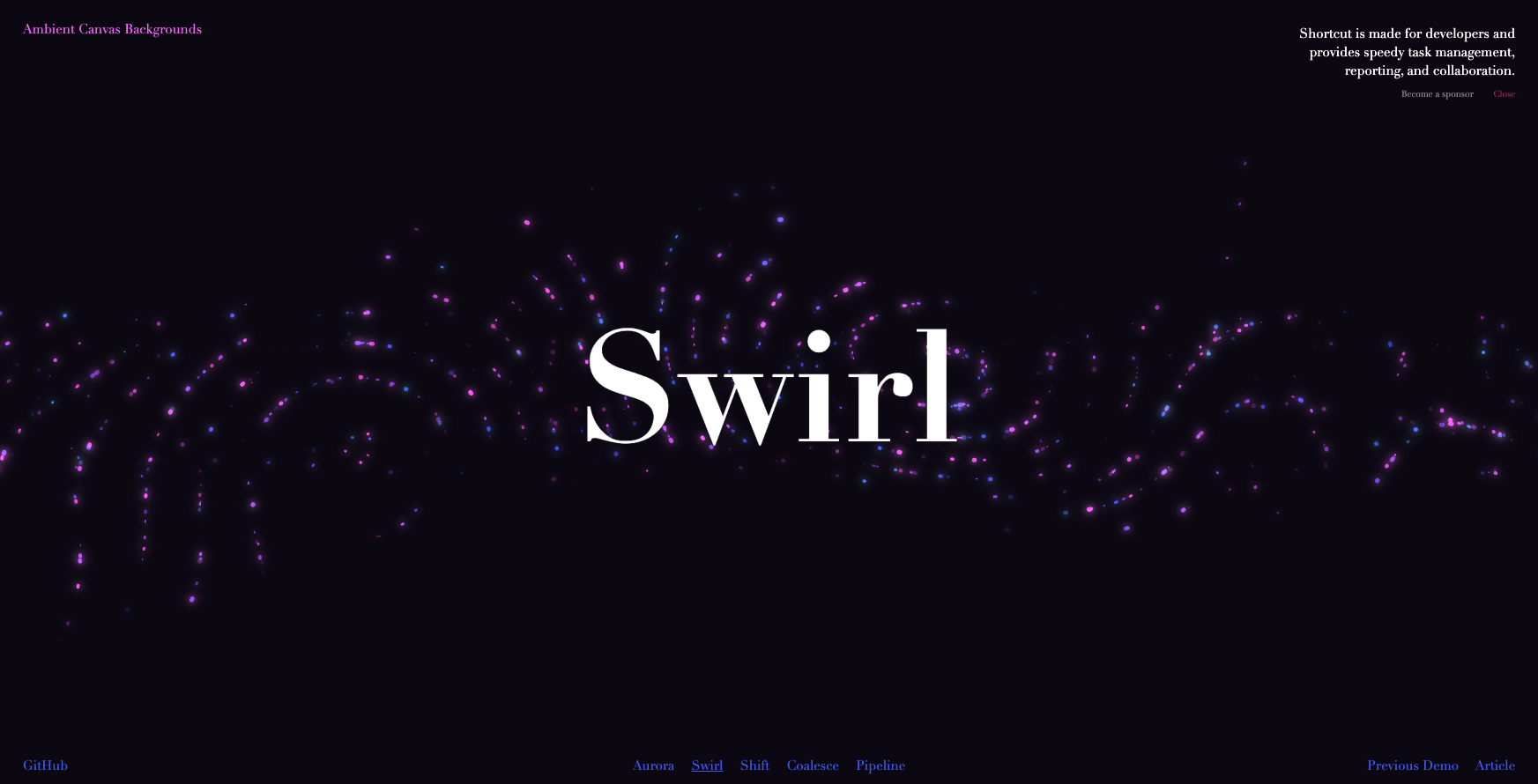
Ambient Canvas Backgrounds

こちらはアンビエントイメージをアニメーションで配布しているサイトです。ソースはGitHubからダウンロードできます。
https://tympanus.net/Development/AmbientCanvasBackgrounds/index2.html
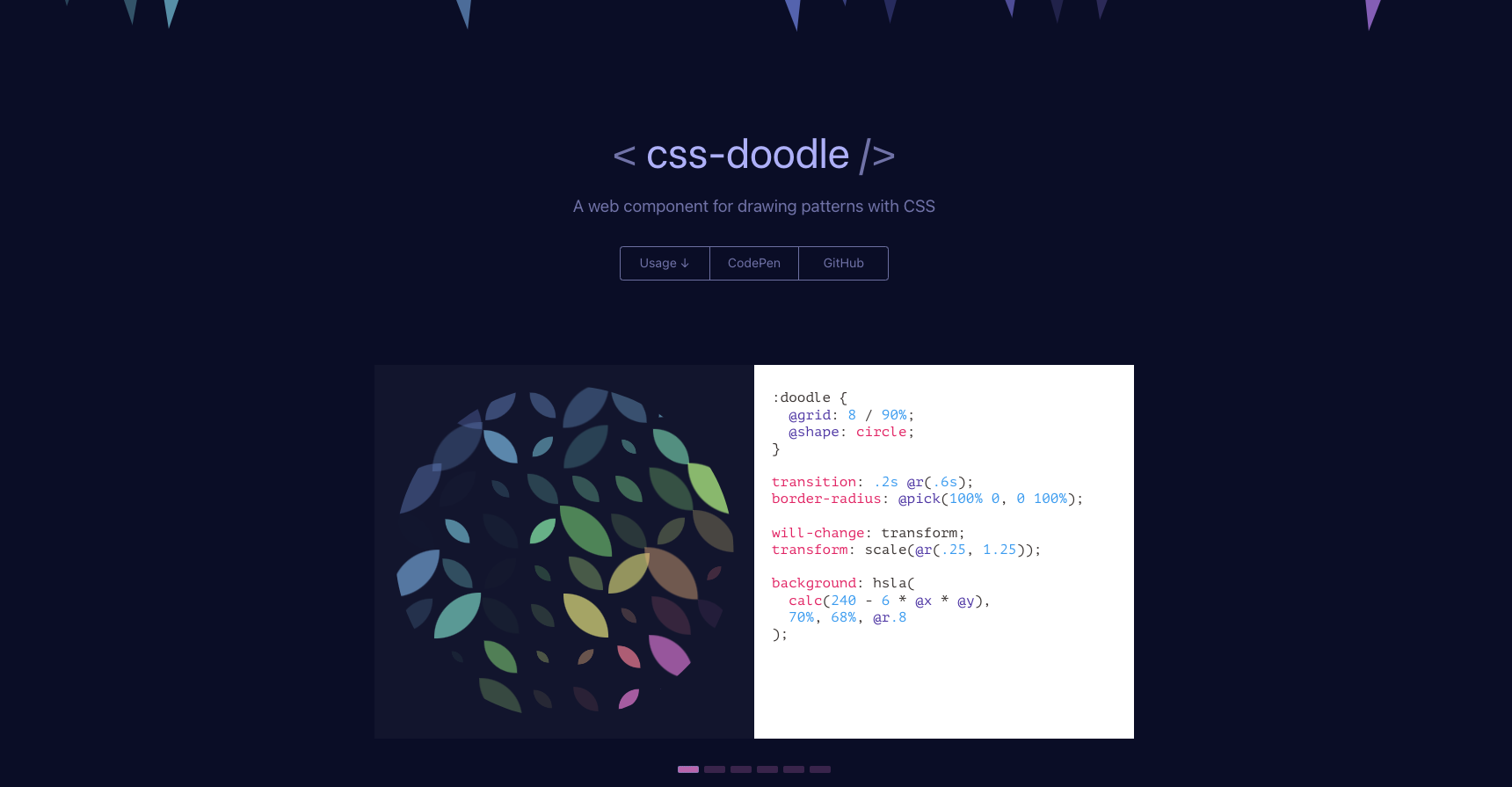
css-doodle

こちらはバックグラウンドイメージをCSSで生成してコードの取得が可能なサイトです。WEBサイト高速化のためには極力イメージを使わずCSSで対応したい物です。
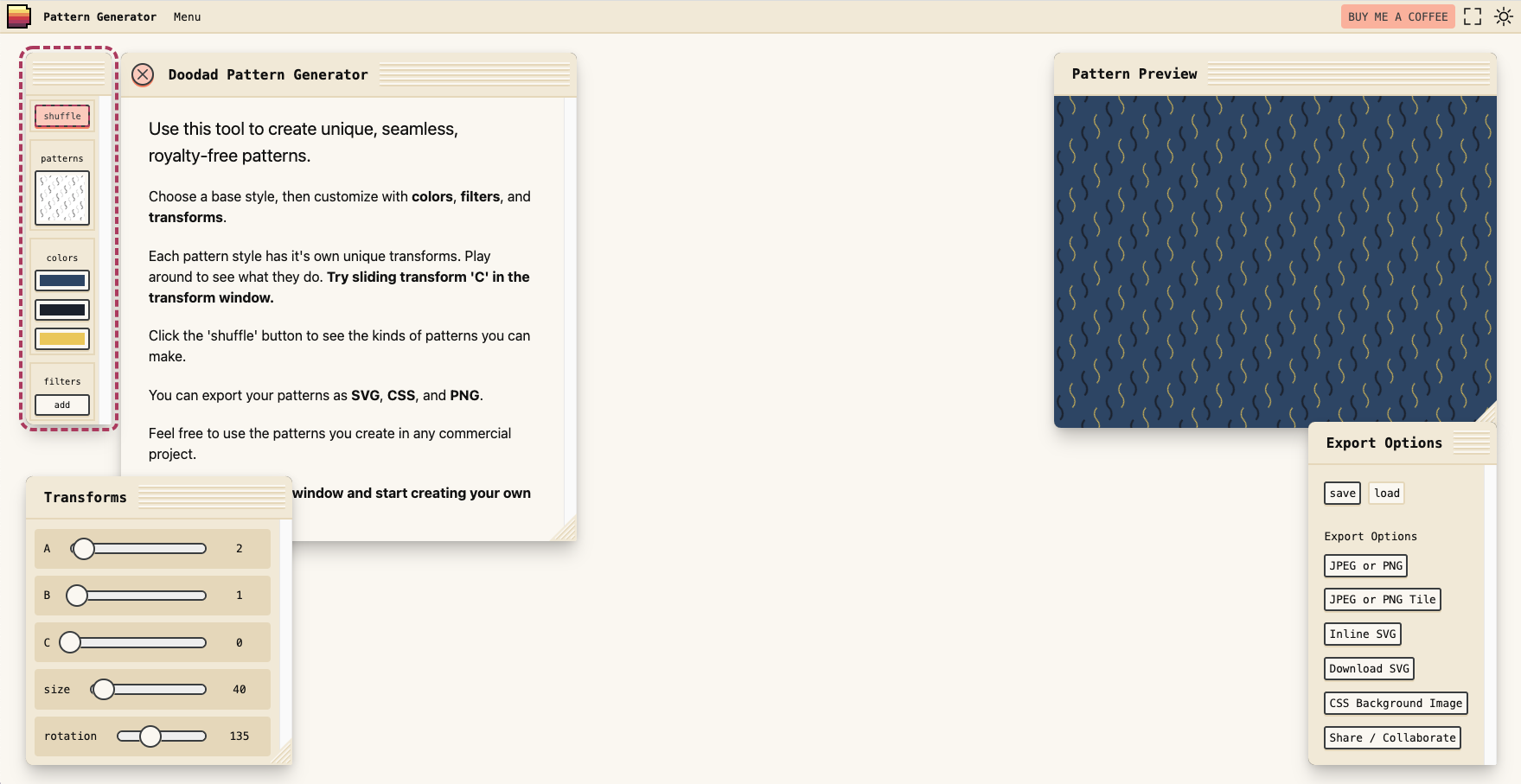
Pattern Generator

背景をPNGなどのパターンで生成することはあまりやらなくなりましたが、それでもパターンが必要な時はこのサイトで簡単に生成できます。
https://doodad.dev/pattern-generator/#beautiful-dingbats
subtlepatterns

500種以上のパターンを集めたサイトです。上述の通り、パターンを使って背景を生成することは少なくなりましたが、デザイン処理の参考になります。
https://www.toptal.com/designers/subtlepatterns/
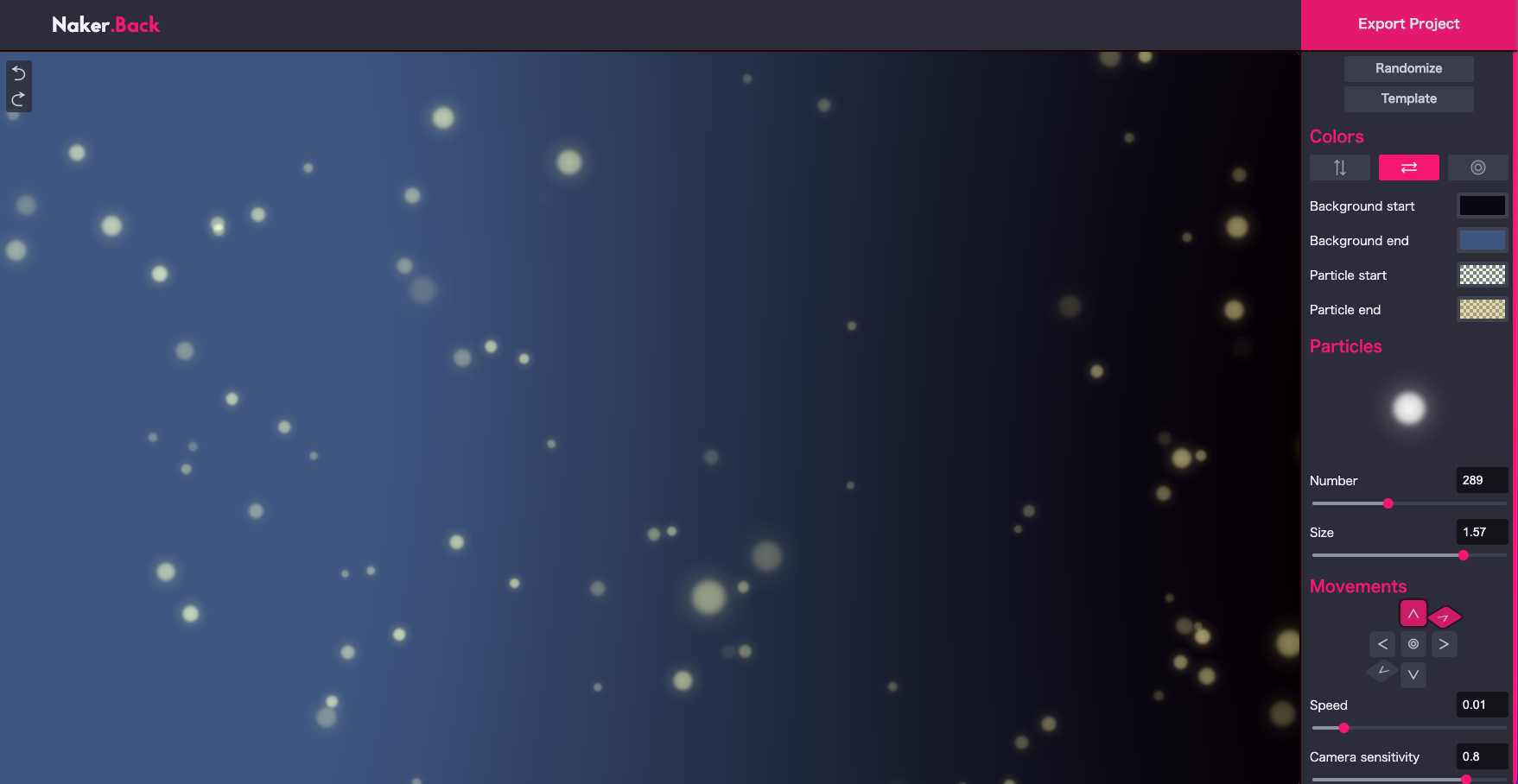
Naker

インタラクティブな背景の生成が可能なサイトです。個人的には背景にインタラクティブなものを使うのはトゥーマッチだと思いますが、どうしても派手にしたいというクライアントにはこういうものを勧めてはいかがでしょうか。
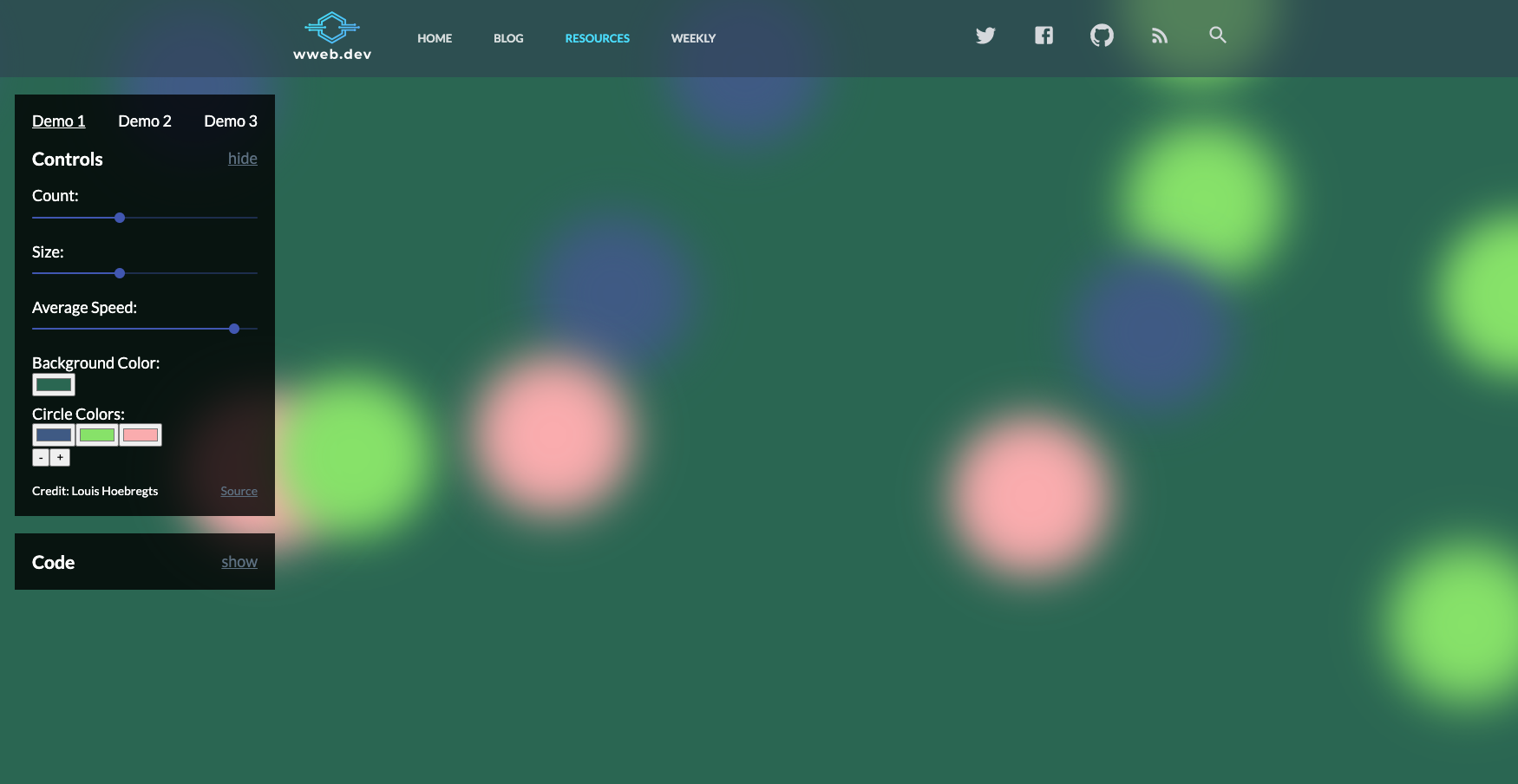
Animated CSS Background Generator

アニメーション付きの背景CSSを生成してくれるサイトです。動きがあるとサイトが派手になりますね。
https://wweb.dev/resources/animated-css-background-generator
Gradient Backgrounds

ELEMENTORには背景グラデーションの機能がデフォルトで付いているのであえてCSSなどで書く必要はありませんが、最初にこういうサイトでグラデーションを確認しておくと作業が捗ります。
https://cssgradient.io/gradient-backgrounds/
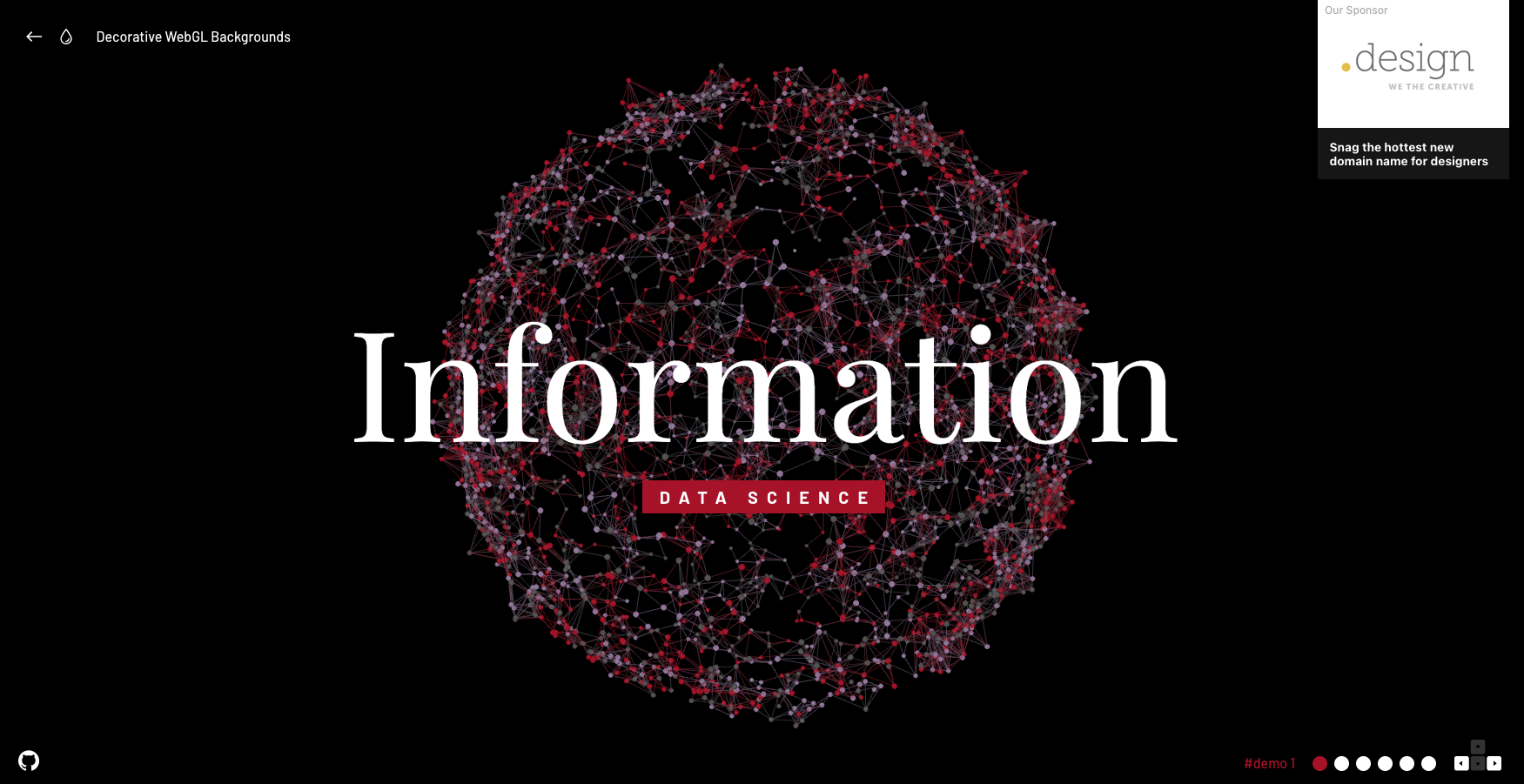
Decorative WebGL Backgrounds

WebGLを使ったインタラクティブな背景です。かっこいいですね。でも多分仕事にはあまり使わないと思います。
https://tympanus.net/Development/DecorativeBackgrounds/index.html
まとめ
ここで紹介したものはどれもWEBデザインをする際に参考になるサイトだと思います。背景デザインのアイデアに詰まったときは使えるサイトだと思います。