Phú Quốc
Phú Quốc
Elementor+CSSでテキストに波のアニメーション効果を与える方法についてYouTubeで見つけたのでその方法についての備忘です。
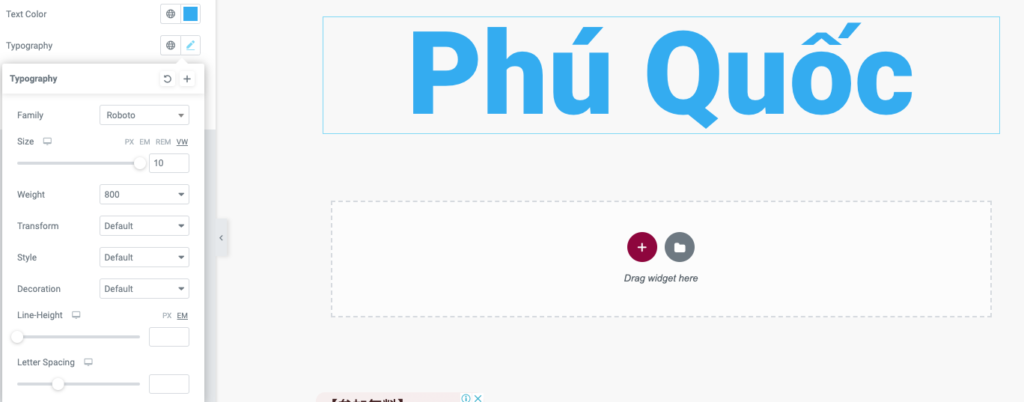
テキストの作成ヘッダ

Elementor上でヘッダを作成します。ここではRoboto Size:10VH Weight:800 Color: #03a9f4で指定しています。
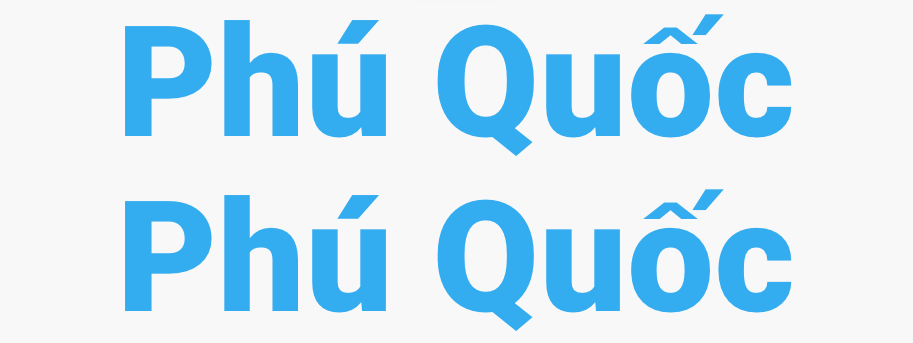
ヘッダの複製

作成したヘッダを複製します
上のヘッダへのカスタムCSS設定

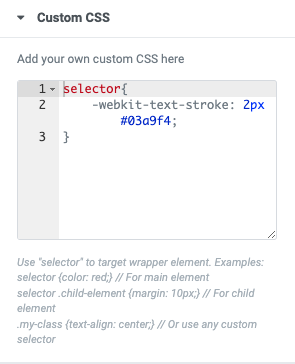
上側のヘッダにカスタムCSSを適用し、テキストカラーを透明に変更します。上側のテキストをアウトラインのみにするためのコードです。
selector{
-webkit-text-stroke: 2px #03a9f4;
}
下のヘッダへのカスタムCSS設定
同様に下側のヘッダにカスタムCSSを適用します。波のアニメーションを加えます。
selector{
-webkit-animation: water 4s ease-in-out infinite;
animation: water 4s ease-in-out infinite;
}
@-webkit-keyframes water{
0%, 100%{
-webkit-clip-path: polygon(0 80%, 9% 61%, 22% 51%, 41% 53%, 55% 63%, 65% 72%, 76% 78%, 90% 81%, 100% 80%, 100% 100%, 0% 100%);
clip-path: polygon(0 80%, 9% 61%, 22% 51%, 41% 53%, 55% 63%, 65% 72%, 76% 78%, 90% 81%, 100% 80%, 100% 100%, 0% 100%);
}
50%{
-webkit-clip-path: polygon(0 80%, 15% 81%, 31% 75%, 41% 68%, 51% 59%, 64% 53%, 79% 53%, 92% 64%, 100% 80%, 100% 100%, 0% 100%);
clip-path: polygon(0 80%, 15% 81%, 31% 75%, 41% 68%, 51% 59%, 64% 53%, 79% 53%, 92% 64%, 100% 80%, 100% 100%, 0% 100%);
}
}
@keyframes water{
0%, 100%{
-webkit-clip-path: polygon(0 80%, 9% 61%, 22% 51%, 41% 53%, 55% 63%, 65% 72%, 76% 78%, 90% 81%, 100% 80%, 100% 100%, 0% 100%);
clip-path: polygon(0 80%, 9% 61%, 22% 51%, 41% 53%, 55% 63%, 65% 72%, 76% 78%, 90% 81%, 100% 80%, 100% 100%, 0% 100%);
}
50%{
-webkit-clip-path: polygon(0 80%, 15% 81%, 31% 75%, 41% 68%, 51% 59%, 64% 53%, 79% 53%, 92% 64%, 100% 80%, 100% 100%, 0% 100%);
clip-path: polygon(0 80%, 15% 81%, 31% 75%, 41% 68%, 51% 59%, 64% 53%, 79% 53%, 92% 64%, 100% 80%, 100% 100%, 0% 100%);
}
}
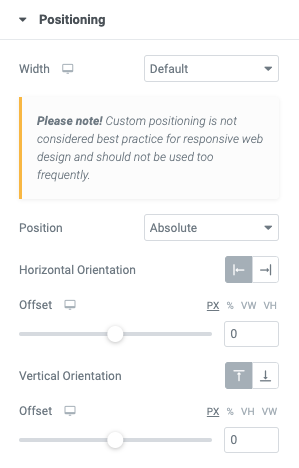
両方のヘッダの位置を統一する

各々のヘッダのPositionをAbsouteに変更し、上下左右位置を同じにして重ね合わせます。
出典
今回の記事はこちらのYouTube動画を参考にしました。
今後WEBデザインで使用する可能性もあるので、機会があれば使ってみたいと思います。