
WordPressを4.9.9にダウングレードしました
先日、WordPress 5.0.0のリリース(現在は5.0.1)に伴い、当ブログもバージョンアップしましたが、その日からアクセス数が3〜4割程度少なくなってしまいました。

先日、WordPress 5.0.0のリリース(現在は5.0.1)に伴い、当ブログもバージョンアップしましたが、その日からアクセス数が3〜4割程度少なくなってしまいました。

昨日、WordPressはメジャーアップデートを行い、5.0になりました。それに伴い、最大の変更点は従来のエディタがGutenbergエディタへと変更となっています。


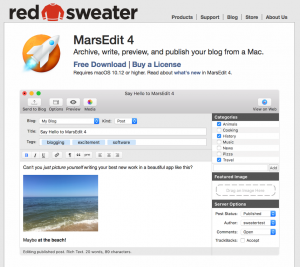
Mac/iPhone上でWordPressの原稿制作には直接ブラウザで更新する方法の他に、ブログエディタを使用したりテキストエディタを利用する方法がありますが、現時点ではWordPress 純正アプリがベストです。

WordPressの定番プラグインJetPackにモバイルテーマという機能があります。設定方法は JetPack>設定>Appearance>モバイルテーマ から行えます。設定できる項目は多くありませんが、表示を抜粋にするか全文にするか、アイキャッチ画像を表示するかしないか、モバイル広告を表示するかどうかが設定できます。 KLEOテンプレートではJetPackのモバイルテンプレートが正しく表示できませんでしたが、Genesis Frameworkでは問題なく表示できているので当面この機能を使っていこうと思います。

いまだに3Gのベトナムではモバイルからのブログ更新に時間がかかってしまいます。これまでWirdPress純正のiOSアプリを使ってきましたが、最近Press Syncに乗り換えました! Press Syncが勝っている点は以下の通りです。 画像レスポンスが早い あらかじめ掲載する写真はサーバー側にアップしておくのですが、WordPressアプリから写真を選択した時、もう一度ダウンロードしているのではないかと思うほど画像選択に時間がかかってしまいます。Press Syncはいったんサーバーに上がった画像の選択はストレスがありません。 drafts 4と相性が良い Press SyncはURLスキームが公開されているので、Drafts 4で作成した記事をストレスなく引き渡すことができます。Drafts4からPress Syncに記事を引き渡すURLスキームは以下の通りです: presssync:///newPost?content=[[draft]] 日本語のハンドリング 日本人作成のアプリなので日本語のハンドリングに問題はありません。WordPressアプリは時々日本語の入力が不安定です。

WordPressで投稿順を並べ替えたり、WooCommerceの商品を並べ替えたい時があります。 そんな時におすすめなのがIntuitive Custom Post Order プラグインを導入し、設定>Intuitive CPOから並べ替えをしたいパートを選びます。 WooCommerceを導入していればProductsが選べるはずです。 あとは投稿一覧画面や商品一覧画面で項目をドラッグ&ドロップするだけ。 直感的かつ確実に商品や投稿の並べ替えができます。

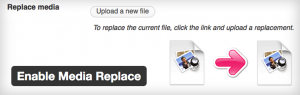
WordPressでWEBサイトを運営していると画像を差し替えたい時がよくあります。 例えば、バナーの入れ替えなど。 そういう時、WordPressでは 新規画像のアップロード ソースの画像リンク張り替え 旧画像の削除 という風に3ステップを踏まなければなりません。 Enable Media Replaceプラグインを利用すると画像そのものの差し替えが可能になります。 プラグインのインストール 新規プラグインの追加からEnable Media Replaceを検索し、インストールし、プラグインをアクティベートします。 使い方 差し替えたい画像の詳細画面を表示すると右サイドバー下部にUpload a new fileのボタンが表示されています。 ボタンをクリックするとファイルの選択ボタンが表示されますので、ここから新規の画像ファイルをアップロードします。その際、 Just replace the file: 単純に画像を差し替える Replace the file, use new file name and update all links: 画像ファイル名を新規ファイル名に変更し、準じて再リンクを行う の2つのオプションから選べます。通常はjust replace the fileでOKです。 注意点 画像を差し替える場合、旧画像と新画像は同じサイズにしておかなければなりません。

前々からスカイラインの向こうからキャッチコピーが上がってくるようなデザインにしたかったので、来年はこのバージョンです。 特にベトナム企業向けのサービスを充実したいと考えているので、メイン言語は日本語からベトナム語に変更予定。

以下はこのサイト内からURLをコピペしたもの。URLを貼り付けるだけブログカード風になります。なかなか良い見映えです。 http://bridgesystem.heteml.jp/etsunan2//2015/12/20/bui-vien%E3%81%AE%E8%B7%AF%E4%B8%8A%E3%82%AB%E3%83%95%E3%82%A7%E3%81%AB%E4%B9%85%E3%81%97%E3%81%B6%E3%82%8A%E3%81%AB%E8%A1%8C%E3%81%A3%E3%81%9F%E3%80%82%E4%BB%A5%E5%89%8D%E3%81%AF5000vnd%E3%81%A0/ 試しに非WordPressのURLをコピペしてみました。 http://www.asahi.com/articles/ASHDQ326THDQUHBI00C.html?iref=comtop_photo この機能はコピー先がWordPressであることが必須のようです。

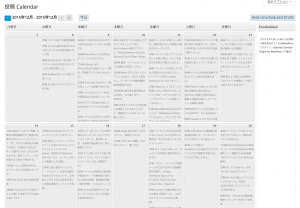
Editorial Calendar Plugin for WordPress WordPressの投稿をカレンダー形式で表示してくれるプラグインです。 過去の投稿はもちろん、将来の投稿一覧を表示することも可能です。Drag & Dropで公開日時を変更したり、公開未定の投稿を右サイドバーに作成してリスト表示することも可能です。 原理は簡単ですが、継続的な投稿には便利です。

visualogページ VisualogとはVisualとLogを組み合わせた造語です。さっき思いついた言葉です。 自分のライフログをビジュアル化して見せること、という意味の造語ですが、コンセプト自体は目新しいものではありません。 何の仕掛けもありません。ブログのアイキャッチ画像を正方形に並べただけですが、記事が増えていけば全体として面白いページになるんじゃないかと期待しています。

現在ECサイトをリニューアル中ですが、新しいオーダーが入った時にkintoneでも新規案件を起こさなければなりません。今回、zapierを使ってECサイトから新規オーダーが入れば、kintoneの新規案件が起案されるワークフローを作成してみました。 Zapier側の設定1 まずzapierからWooCommerceとKintoneの連携を行います。WooCommerceはNew Order、KintoneはCreate Recordです。 Zapier画面で表示されるWebhook URLをコピーしておきます。 WooCommerce側の設定 ECサイト側がはWooCommerceを使用します。今回使用したのはWooCommerce Zapier Integrationです。$59の少々値が張るプラグインですが、今のところバグも少なく安定しています。 ①WordPressのプラグイン設定からWooCommerce Zapier Integrationを設定します。イベントはNew Order、New Customer、New Order Status Changeから選べます。ここではNew Orderを選びます。 ②Webhook URLが生成されますので、これをコピーしておき、このフィードに適当な名前をつけておきます。 Zapier側の設定 2 ③Kintoneのアカウントを選択し、Test this Accountでkintoneとの接続を確認します。 ④WooCommerce側は全てのオーダーを対象としますのでフィルタは必要ありません。 ⑤WooCommerce側のフィールドとKintone側のフィールドを接続しています。更新者は必須です。ここの設定で戸惑ったのですが、ここに入力するのはKintoneのログイン名です。KintoneからEdit Profile>Login Nameで表示されるログイン名を記入します。 ⑥Test this ZapでこのAPI連携をテストします。設定が正しければKintoneに新規案件が自動的に生成されるはずです。 ⑦Zapに名前をつけます。 接続結果 WooCommerceから新規オーダーをサブミットします。 Kintone側の案件データベースに新規案件が生成されています。 まとめ ECサイトからのオーダー情報をkintoneで管理することができるので、ECサイトのオーダー管理に威力を発揮すると思います。 ZapierはKintone側のアクションはNew Recordしか対応していません。Edit Recordが提供されれば、オーダー状況がアップデート(在庫確認中、出荷手続き中、出荷済み)されればWooCommerce側をアップデートするという連携も可能になるので、将来のアップデートに期待したいと思います。 kintone側のCustomerフィールドはルックアップフィールドに設定しているのですが、残念ながらzapier経由でルックアップフィールドに値を投入することができません。これはkintone側の仕様かと思いますので、kintoneの改善を期待したいところです。 Zapierは基本的に15分毎にアップデートされますが、WooCommerce Zapier IntegrationはInstance、つまり新規オーダーが入ればリアルタイムにkintoneに反映されます。これはグッドポイントです。 ECサイトの構成上、1オーダーには複数の商品が登録することができますが、今回は1オーダー=1案件という構成になっています。商品ごとにkintone側でもレコードを作成する方法は今後の課題です。

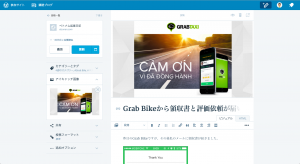
WordPressにはフリーでダウンロードして自社サーバーにアップロードして利用出来るアプリとしてのWordPressと、wordpress.comという名前のブログホスティングサービスがあります。 これまで自社サーバーでしか運用してこなかったので、wordpress.comとはあまりご縁がなかったのですが、今日、ダッシュボードにwordpress.comでもセルフホストサイトの編集が可能になったという連絡が表示されていたので使ってみました。 画面がwordpress.comでの編集風景ですが、なかなか快適な編集環境です。自社サイトでもwordpress.comでもオンライン編集には変わりないからあまり大差はないように思えますが、distraction freeの環境を望む自分としては、wordpress.comのサービスはなかなか利用価値が高いと感じました。 wordpressもどんどん進化しています。

BlogPhotoUP まんま機能がアプリ名となっていますが、iPhoneで撮影した写真をあらかじめWordPressやその他ブログサービスのメディアライブラリにアップロードしてくれるアプリです。 外出先や気がついた時に数分以内にブログを更新をしようとすると、一番時間が取られるのが写真のアップロードです。 本アプリは写真ライブラリから選択した画像をリサイズしてWordPressやその他ブログのメディアライブラリにアップロードしてくれます。 またアップロード後、エンベッドするためのソースをメールで送信する機能も付いています。 ブログ更新のワークフローはまだまだ改善の余地があると思いますので、いろんな方法を模索したいと考えていますが、ベストではないもののベターな解決策かと思います。

キッカケ ブログを再開してから屋外から記事を書いてブログにアップデートする機会が増えましたが、回線の貧弱なベトナムの3Gでは画像のアップロードに時間がかかってしまう。iPhoneで撮影画像を小さくしたいと思ったのですが、なんとiPhoneでは撮影する画像サイズが選べないことが判明!知らなかった。 普段ブログ記事はDrafts 4を使っているので、これを機会に画像撮影からブログアップまで自動化してしまおうと、先日削除したWorkflowを再インストールしてWorkflowを作成しました。 自動化の流れ 今回自動化させたいWordkflowの流れは次の通りです: iPhoneで写真を撮影。 Drafts 4でブログ記事を作成。1行目はブログタイトルかつTweet本文になります。 画像を縮小(横幅1280px) WordPressにタイトルと本文をアップロード(このブログです)。画像は アイキャッチ画像としてアップロード。 ブログ記事をTwitterに自動投稿(サーバー側で実行) 投稿した記事と写真をDayOneに登録 Wordflowプログラムの設定 [kleo_grid type=”2″ animation=”yes”][kleo_feature_item][/kleo_feature_item][kleo_feature_item] Variable Contents Drafts 4の本文にContentsという変数に設定 Get Latest Photos 最後に撮影した写真を取得 Resize Image 写真サイズを横幅1280pxに縮小 Set Variable Featured 写真のファイル名をFeaturedという変数に設定 Get Variable Contents 最初に設定したDrafts 4の本文を取得 Post to WordPress WordPressに投稿 タイトル:Clipboad(Drafts4側で1行目をタイトルとしてクリップボードにコピーしています) Type:投稿 Format:標準 Status:下書きに設定しています Categories: 未設定 Featured Image: 先ほど設定した変数 Featuredに設定 Get Latest Photos ここからはDayOneに投稿するためのWorkflowです。先ほどの写真を再度取得します。 Copy to Clipboard 写真をクリップボードにコピー Text dayone://post?entry=Contents(変数)#WordPress&imageClipboard=1 Contents部分はdrafts 4の本文です。上記でContentsという変数に設定しているので、ここは変数を読み込みます。 Set Variable Urlscheme 上記で設定したText内容を変数Urlschemeに設定 URL Urlshceme 変数UrlschemeをURLとして取得 Open URLs URLを開く(Dayoneに本文が投稿され、クリップボードの画像も投稿) [/kleo_feature_item][/kleo_grid] Drafts 4側の設定 [kleo_grid type=”2″ animation=”yes”][kleo_feature_item][/kleo_feature_item][kleo_feature_item]Drafts 4のアクションリストにAdd to WordPressというアクションを追加します。[/kleo_feature_item][/kleo_grid] [kleo_grid type=”2″ animation=”yes”][kleo_feature_item][/kleo_feature_item][kleo_feature_item] Clipboard Drafts 4 の[[title]]をクリップボードにコピーします。 Run Workflow 上記で設定したWorkflow(ここではPost to WordPress)を指定します。 [/kleo_feature_item][/kleo_grid] まとめ 本格的にWorkflowでスクリプトを組むのは初めてだったので少々手間取りましたが、写真撮影からブログ原稿書き、WordPress投稿、DayOne投稿まで一連の流れをほぼ自動化することができました。 問題はこの一連の流れはiPhone上のみの動作ですので、Macでブログ記事を作成するときは依然手作業が残ります。Mac側はApple Scriptとかで組まなければなりませんが、これは将来課題とします。

今日いつもの癖でWordPressで記事を書いている最中、##タイトルと入力してリターンをしたら、なんとh2タグに自動変換されてる! どうやらWordPressはデフォルトでマークダウンに対応したようです。 知らなかった。

名刺やチラシをWEB上でデザインすることができるWooCommerce用のプラグイン。購入しました。 WooCommerce Business Card & Flyer Design Envato Marketでたったの$29。ちょっと触ってみましたが、WordPressのプラグインでここまでできるとは驚き。 同じ機能をベトナムで開発してもらったとしても$2000は下らないでしょうし、そもそもこれを開発できるデベロッパーを見つけるのが大変。恐るべしEnvato Market。

早速、個人サイトはこのサイトを4.4にアップデート。テーマやプラグインが正常に動作するか確認中。特に問題はないようです。 今回の主なアップデートは以下の通り: Twenty Sixteenテーマのリリース レスポンシブ対応のグリッドデザインでよりシンプルに。モバイル対応。 WordPressのコンテンツ(投稿)を他のサイトに埋め込めるようになった。 カテゴリーに色やアイコンを追加できるようになった。 oEmbedを使ってCloudup、Reddit コメント、ReverbNation、Speaker Deck、VideoPressのコンテンツ埋め込みが可能 REST API のための基盤がコアに統合 REST APIのコア統合により、将来、これを利用したプラグインやWEBアプリが登場するのではないかと期待しています。

WordPressでは投稿時にカテゴリーを設定しないと未分類というカテゴリーに自動的に分類されるのですが、カテゴリーの編集→未分類でこの名称を変更することが可能だということを発見。 これまでカテゴリーを設定し忘れて未分類に分類されてしまい、後から違うカテゴリーに変更するのが面倒だったのだけど、デフォルトのカテゴリ名を日記に変更。 これでとりあえず分類されていない投稿は日記に表示されるようになってめでたし。