最近、UI/UX業界でComplexion Reductionという言葉を聞くようになりました。直訳すると「複雑化の低減」(Google翻訳)ということなのですが、具体的には
1. 大きく太いヘッドラインテキスト
2. シンプルで一般的なアイコン
3. 色味の低減
が特徴です。
Complexion Reductionという造語はニューヨークのUX/UIデザイナーMichael Hortonがブログ記事として書いたことで広まり、多くのデザイナーの共感を得つつあります。
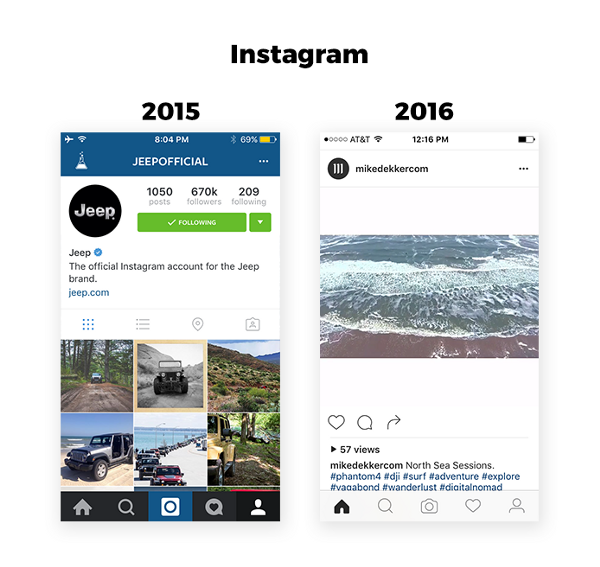
具体的にはInstagramやAirbnbやApple Musicなど、メジャーなアプリが軒並みUI/UXを白が中心のシンプルで機能的なものに変更してきたことが挙げられます。

余計な装飾を排して機能に特化し、ユーザーエクスペリエンスの向上に特化したデザインと言えるでしょう。
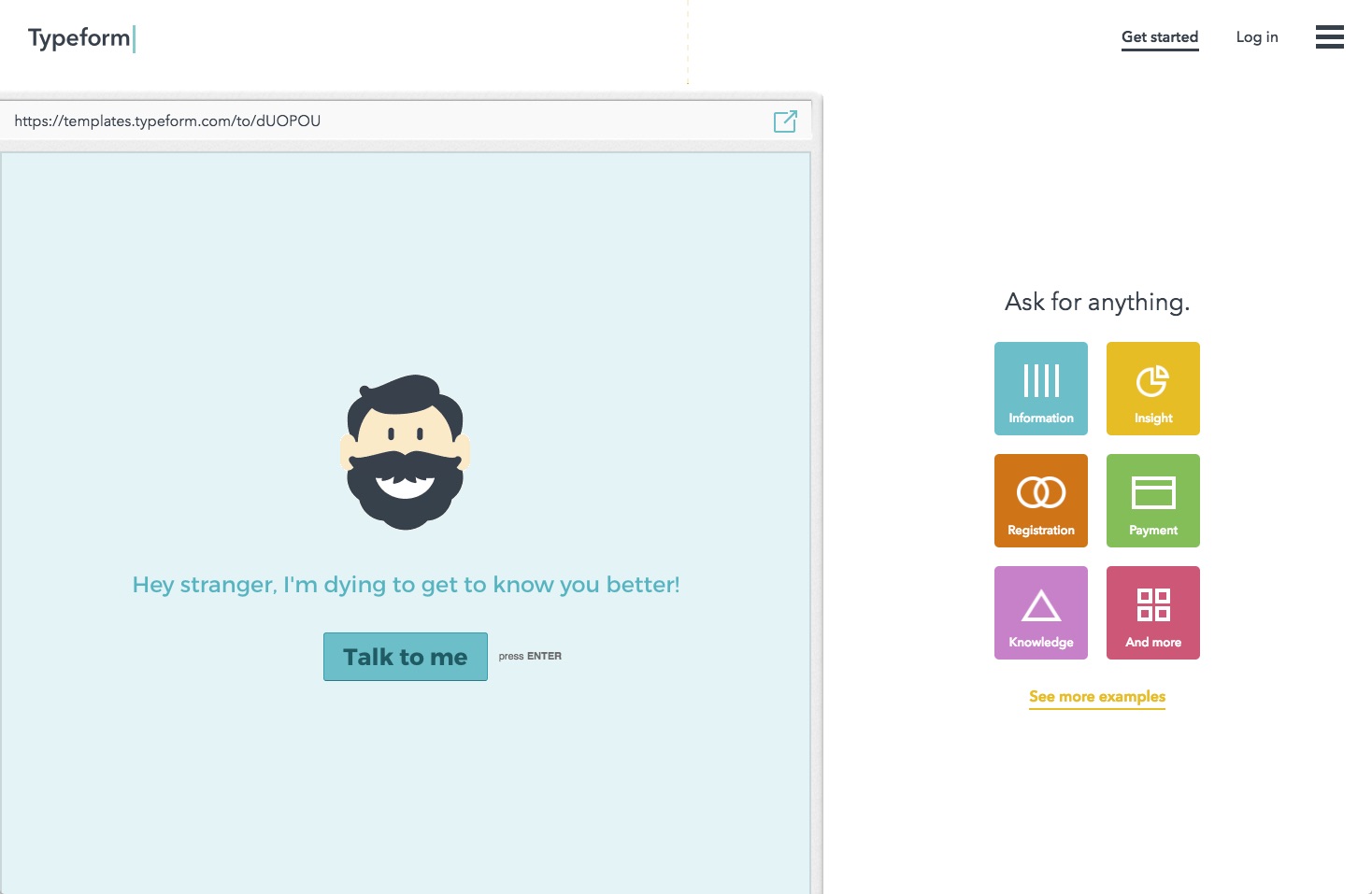
個人的には汎用フォームアプリのTypeFormなどもComplexion Reductionの好例ではないかと思います。

しかしComplexion Reductionにも落とし穴はあって、基盤になるアプリやWEBサイトがダイナミックで機能的なアプリやサイトであれば複雑化の低減は効果的な手法なのですが、メジャーではないアプリやサイトの場合、行き過ぎたシンプル化は逆効果です。
最後にMichael Hortonのブログ記事からComplexion Reductionの具体的な手法を紹介します。
- Remove Color. Well ok, you can have one color, but use it extremely sparingly to indicate action. Everything else better be black and white. Let the content of your app bring the color.
- Bigger, Bolder, Blacker Headlines. You see that headline there? Bump it up about 20 to 30 pixels and make it HEAVY.
- Simple, Thin, Recognizable Icons. Your icons better be universal and no color allowed here either. And if you want bonus points order them left to right in this way: home, search, primary action, secondary action, profile.
- Double, NO, Triple your White Space. Maybe even quadruple it. You really can’t go wrong here.
- Make your App Icon Brighter. If you are fiending to design something with flash and color, make it the app icon. This is where you put your personality and brand. And make it stand out!
- 色を削除します。1つの色だけ使うことができますが、動作を指示するためにだけ控えめに使用してください。 他のすべては白黒である方がよい。 色はコンテンツにもたせましょう。
- より大きい、太字の、黒い見出し。 あなたはその見出しが見えますか? それを約20〜30ピクセル上げて太くしてください。
- シンプルで、薄く、認識可能なアイコン。 あなたのアイコンは普遍的であり、色もここでは許されません。 さらに良くしたい場合は、ホーム、検索、プライマリアクション、セカンダリアクション、プロフィールのように、左から右へ順番に並べ替えます。
- 2倍?いいえ空白は3倍にします。 多分4倍でも構いません。 このスペースで間違いが起こることはありません。
- アプリアイコンを明るくする。 あなたがもし何か色を加えたりしてデザインをしたいなら、アプリのアイコンにしてください。 アイコンはあなたの個性とブランドを表現できる箇所です。 それを目立たせてください!